1. 다운로드 : https://getbootstrap.com/docs/4.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
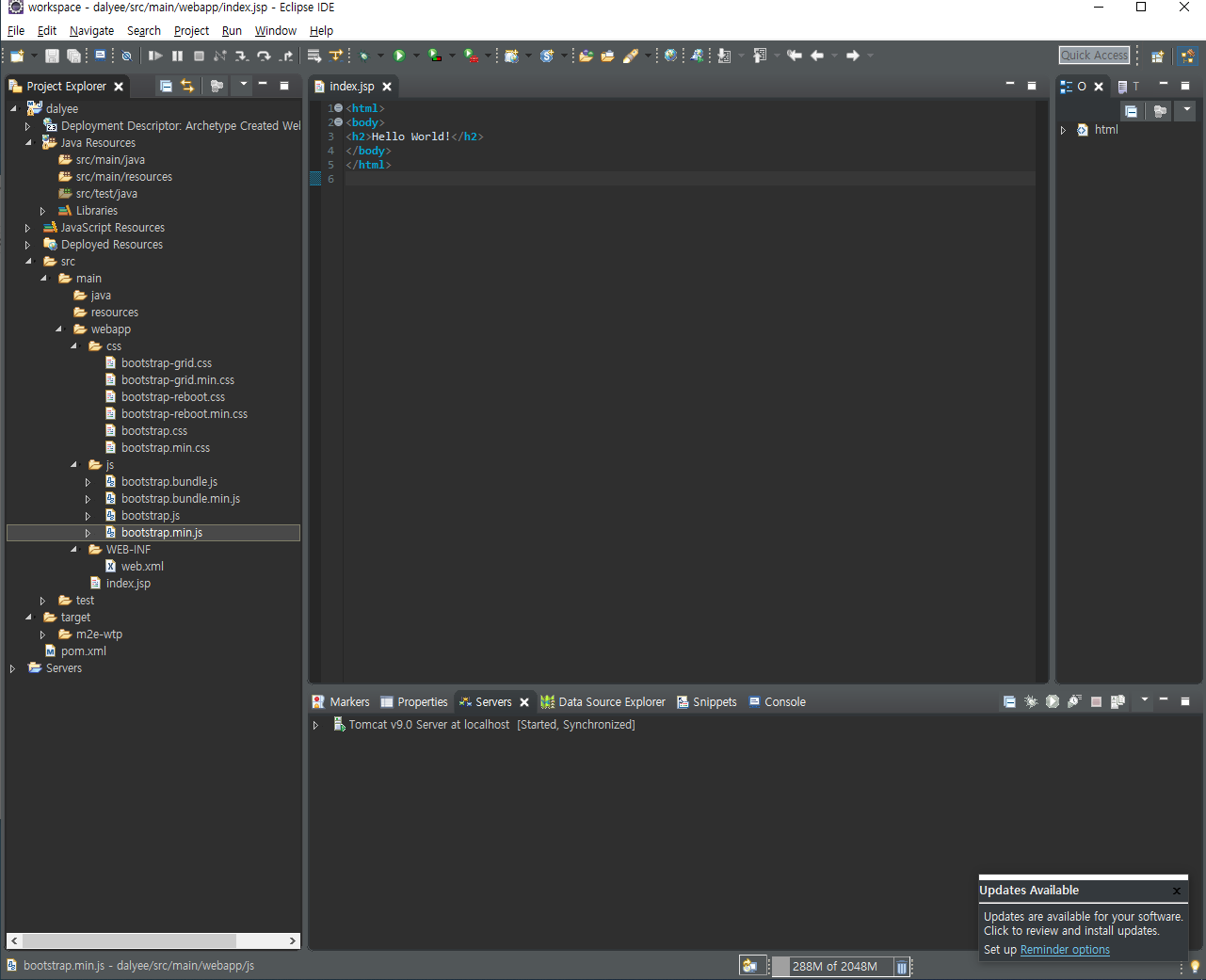
2. 프로젝트상에 아래와 같이 압축을 푼 bootstrap 파일을 넣는다. (경로는 본인의 스타일대로)
- 여기서는 webapp > css, js에 풀었다.

3. 추가적으로 jquery 도 다음이름으로 저장하여 js에 위치시킨다. (이 것 또한 본인의 스타일대로)
- 다운로드 : https://jquery.com/download/
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
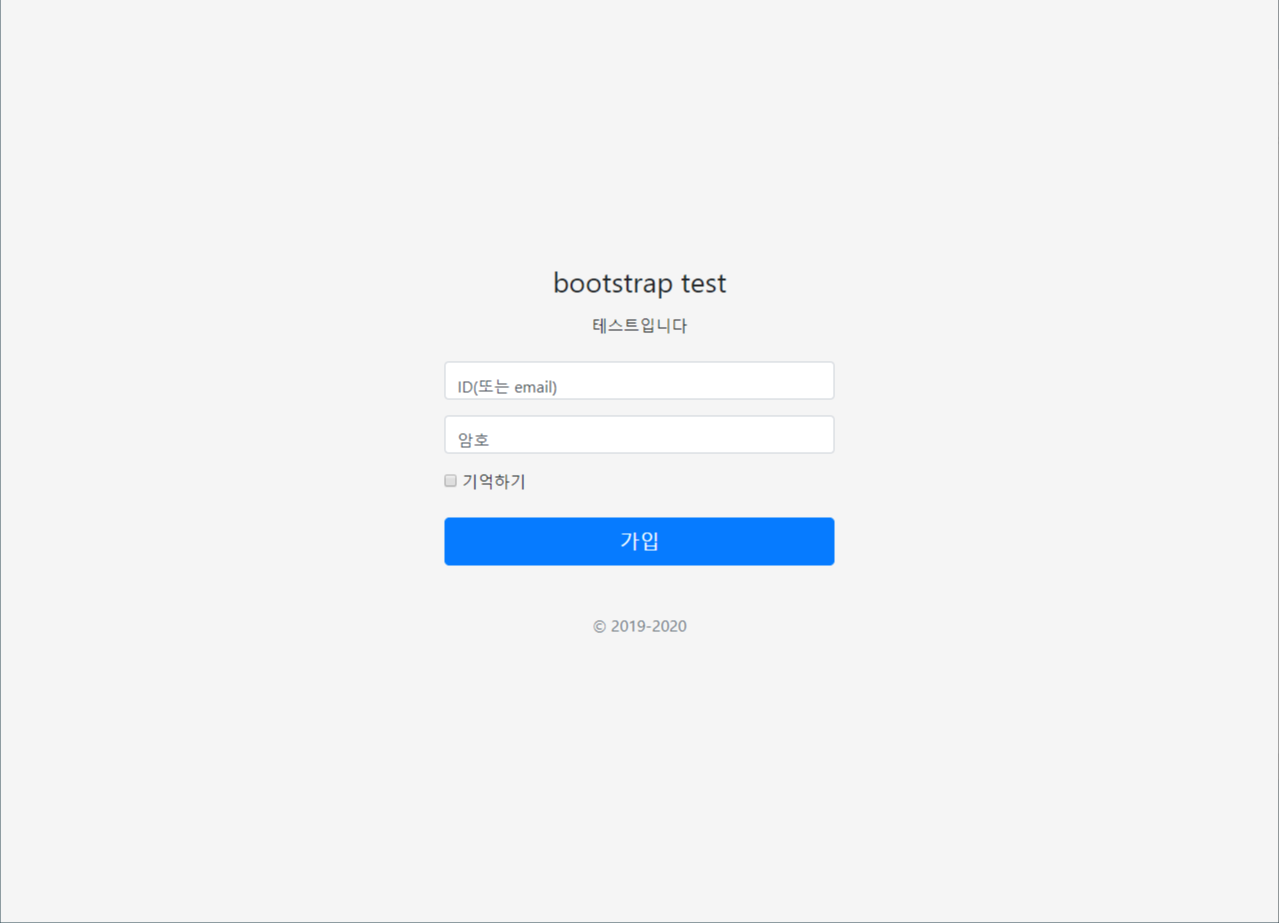
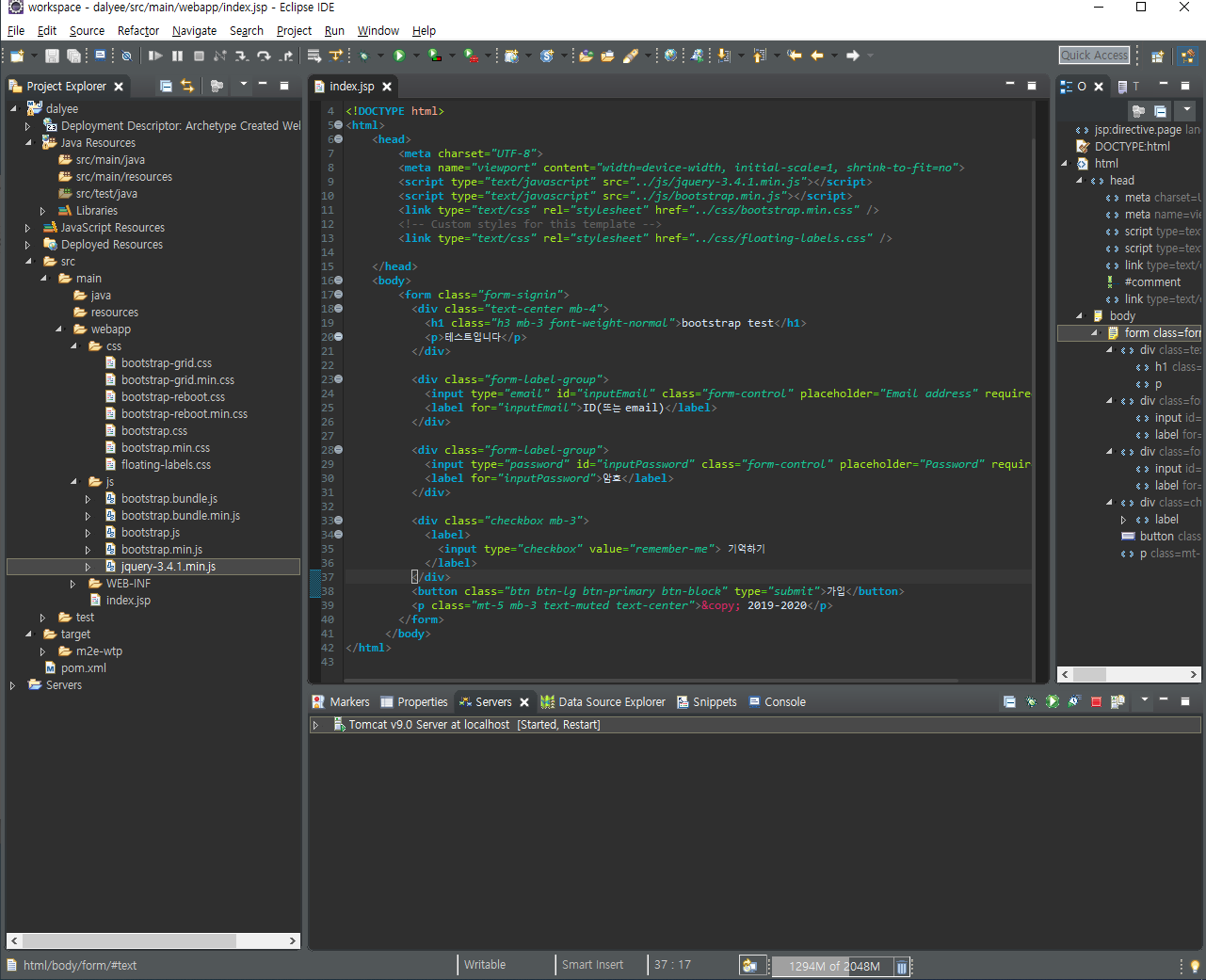
4. 테스트 페이지(index.jsp)에서 bootstrap이 적용되는지 확인하여 본다.
- 예제 사이트 : https://getbootstrap.com/docs/4.0/examples/
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com
* 추가적으로 floating-labels.css 도 생성하여 저장하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script type="text/javascript" src="../js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
<link type="text/css" rel="stylesheet" href="../css/bootstrap.min.css" />
<!-- Custom styles for this template -->
<link type="text/css" rel="stylesheet" href="../css/floating-labels.css" />
</head>
<body>
<form class="form-signin">
<div class="text-center mb-4">
<h1 class="h3 mb-3 font-weight-normal">bootstrap test</h1>
<p>테스트입니다</p>
</div>
<div class="form-label-group">
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputEmail">ID(또는 email)</label>
</div>
<div class="form-label-group">
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<label for="inputPassword">암호</label>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 기억하기
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">가입</button>
<p class="mt-5 mb-3 text-muted text-center">© 2019-2020</p>
</form>
</body>
</html>
- 결과화면 (참조소스 : https://getbootstrap.com/docs/4.0/examples/sign-in/)

- 지금까지의 파일의 경로

'프로그래밍-2 > eclipse' 카테고리의 다른 글
| 이클립스에서 자주 쓰고 있는 단축키 - 2 (0) | 2021.07.30 |
|---|---|
| 이클립스(STS)에서 스프링 부트(spring boot) 프로젝트 생성 및 설정 (0) | 2021.07.05 |
| maven Project(메이븐 프로젝트) 생성 및 실행 (0) | 2019.09.10 |
| 이클립스 테마 및 글꼴(나눔고딕코딩, d2codingfont) 다운 및 설정 (0) | 2019.09.10 |
| 이클립스 유효성 및 한글(UTF-8) , heap status 추가 (0) | 2019.09.10 |